This site originated as a way to practice my learning with HTML and web design, but it turned into a super fun project that allows me to easily share my accomplishments and hobbies with others. The steps I took are listed below...
This site took months to make and I had a blast exploring. It will be under continuous
construction as I gather more experience and pick up new hobbies!
This journey started this summer, when I began to work on my AWS Cloud Practicioner Certification. I am nearly halfway done and I've used what I learned to create the infrastructure this website.
Another way that I've applied my learning is through community service. The Crosse House is a historical landmark in Sun Prairie, and they manage some Sun Prairie's historical records and images. My dad and I tag-teamed a project to help them digitize handwritten records so they will not only be able to edit the data, but easily retrieve it for community use.

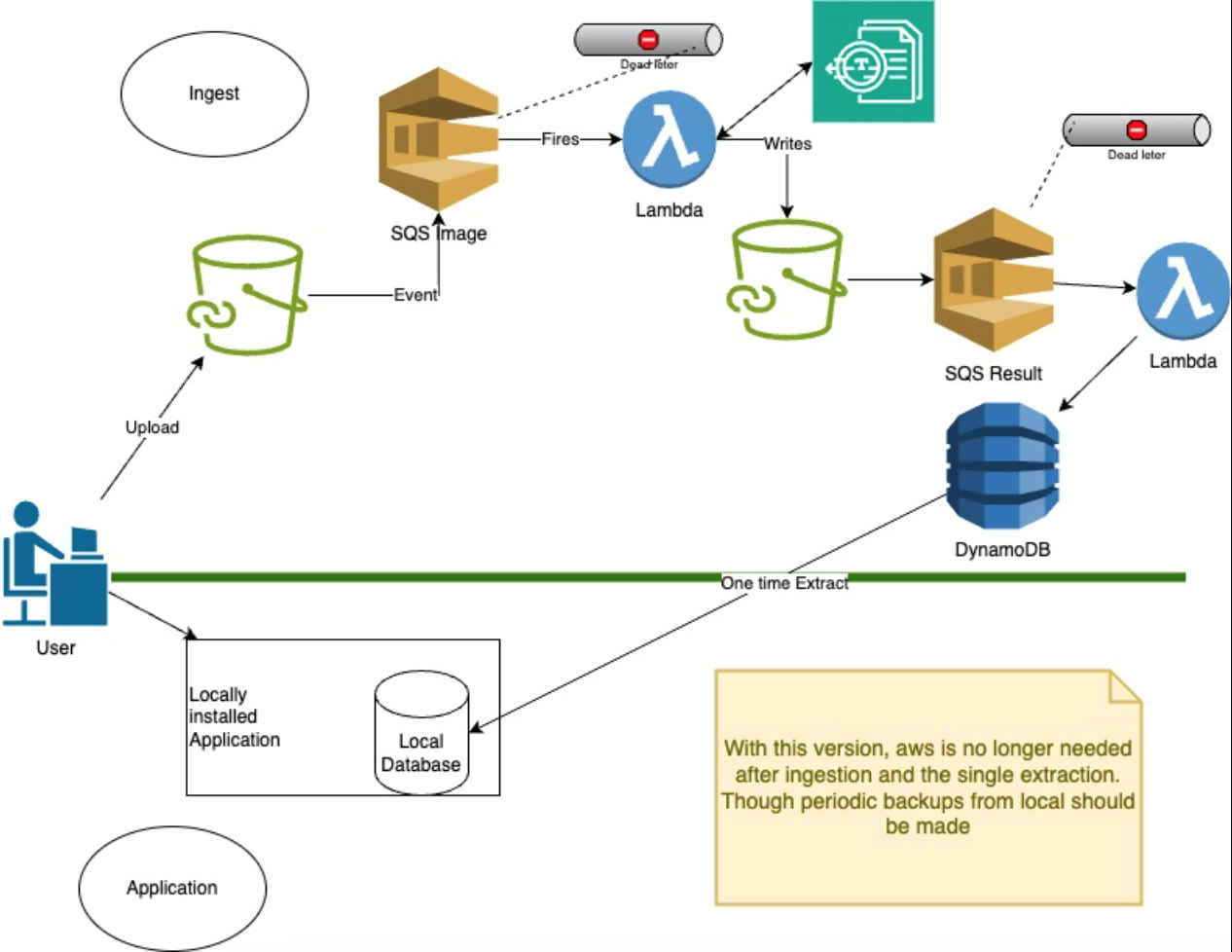
Our plan is as shown above:
Inspiration for the design of this site goes to Zain Khoja, a product designer working at Ramp who also has work experience at Instagram and Github. He was kind enough to let me use his website as a guide to my studies, and it was a big help.
I also couldn't list the credits without thanking my Dad, who helped me through some of the tougher parts of this project. Thanks Dad!